Hello fellas, dark mode and custom background colors are now available on Notice and I thought it was a good time to share some of our experience developing it.

This won't be exhaustive but it will cover some things like forcing the dark mode on any website to have an idea of how it is going to look, picking your colors and using CSS properties dynamically.
Force dark mode on any website
Did you know you can force any website to show you its dark side? It's an interesting trick to check what yours will look like if you decide to go for it.
Force it just for your website
A few steps:
- Open Chrome browser on the website you want to check
- Open your developer console (CMD + SHIFT + I on MacOS, F12 on Windows)
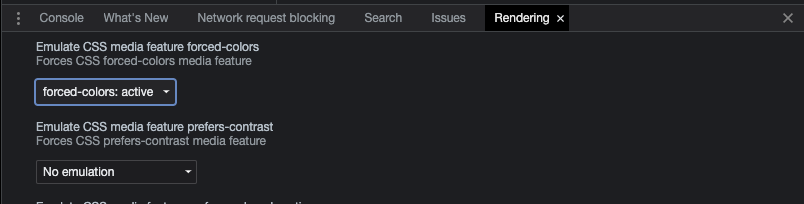
- Click on rendering at the bottom of your console
- Find the "Emulate CSS media feature forced-colors" and select forced-colors: active

Tada! Shall be dark now ⚫️
Force it everywhere (not recommended ⚠️)
Copy paste this link in your address bar: chrome://flags/#enable-force-dark and select one of the options. Don't hesitate to play with them if necessary.
You will soon discover that it doesn't work properly for many websites, and also render already dark websites in other colors.
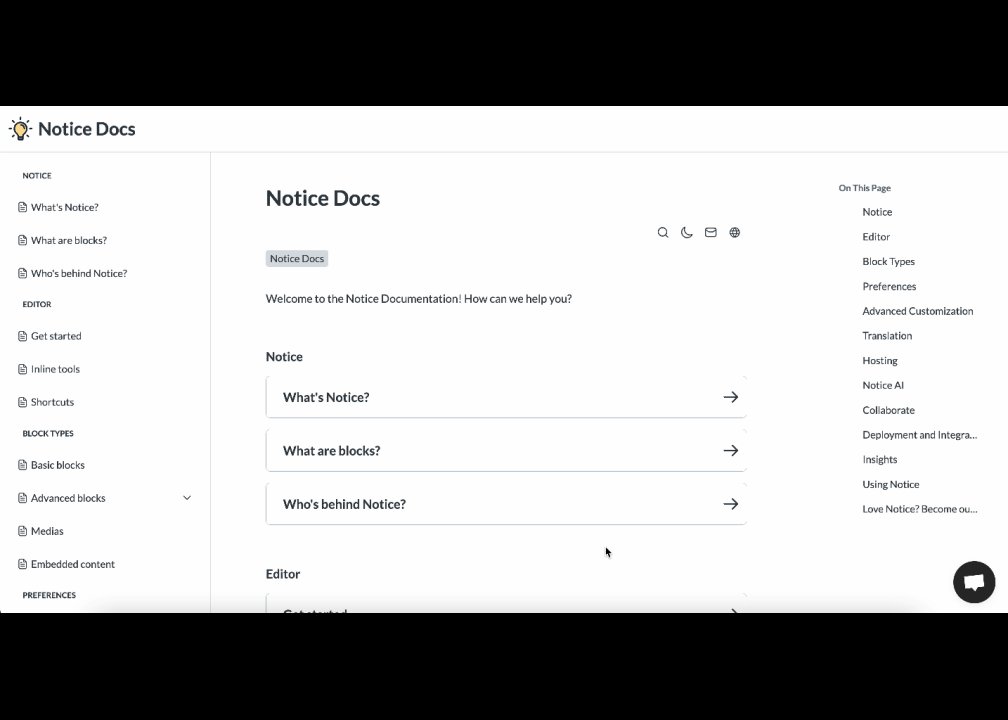
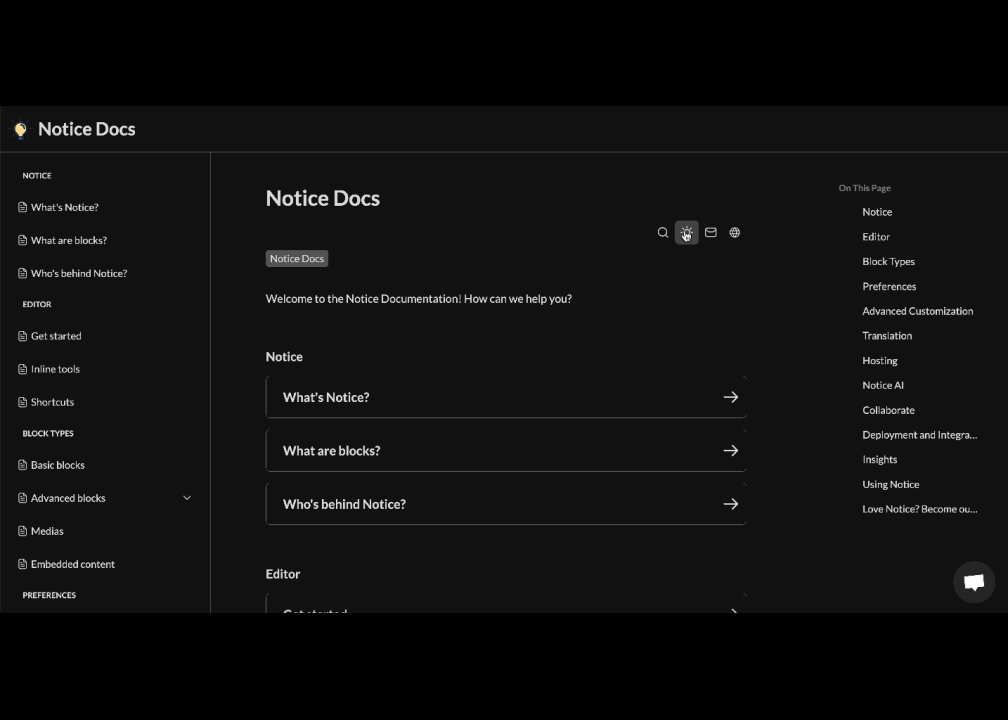
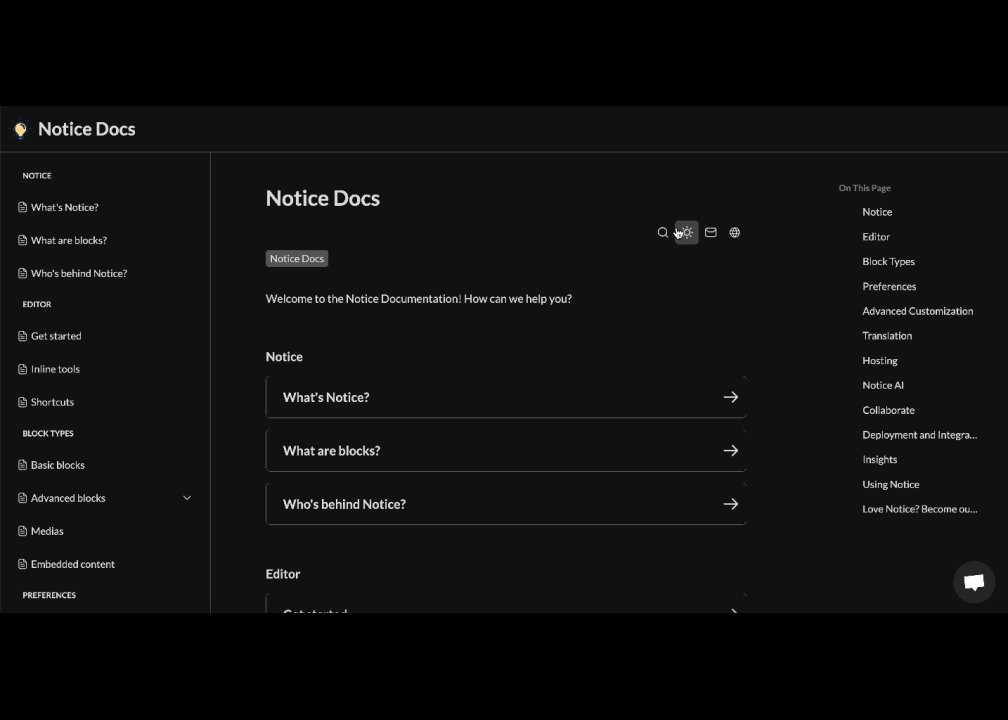
Build a dark mode
Pick your colors 🎨
Pure black looks very agressive, material design advice is to pick a shade of dark grey for the background and a white font color with reduced opacity. We did just that for the default colors.
How to store it
Store a boolean like isDarkMode that will be your reference. For most use cases, it's a good thing if this boolean is persisted in localStorage, making the browser remember the user choice between browsing sessions.
When to trigger the dark mode 🎛
Now comes the time when you have to decide if you are going to display the dark mode to the user. Depending on your use case and application complexity, you can go for only one of the options or a combination of all them.
MatchMedia query: user device preference 🍰
Listen to the user device preference by using the window.matchMedia("(prefers-color-scheme: dark)").matches in Javascript or directly referencing prefers-color-scheme in your CSS.
This is our favorite trigger, most users that love dark mode enjoy it everywhere, if you change the colors of your website without even asking them, it's luxury to them. A little bit like if someone brings you your favorite dessert and you didn't even ask for it.
Allowing user to toggle the mode with a simple icon
This option shall override the matchMedia one if it's used in combination


Checking the time of the day
You can decide that when the sun is set, a user preference shall switch to the dark mode. Javascript makes it very easy for you, just use
var now = new Date();
Be sure to do it on the client, otherwise you will just get the time with the timezone on your server 🤯
Use CSS properties
CSS properties are now widely supported and a perfect use case for dark mode. It allows you to swap your entire set of colors cleanly without any third party library.

It will look like that:
body { --main-font-color: #dedede; --main-bg-color: #121212; } .a-random-class { color: var(--main-font-color); }
And, if needed, you can dynamically change that in your app by using the .setProperty() method on the body.
Some resource
- An article that goes deeper into the technical side of things > https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web.