Bonjour les gars, le mode sombre et les couleurs d'arrière-plan personnalisées sont maintenant disponibles sur Notice et je pensais que c'était un bon moment pour partager une partie de notre expérience de développement.

Ce ne sera pas exhaustif mais cela couvrira certaines choses comme forcer le mode sombre sur n'importe quel site pour avoir une idée de son apparence, choisir vos couleurs et utiliser des propriétés CSS de manière dynamique.
Forcer le mode sombre sur n'importe quel site
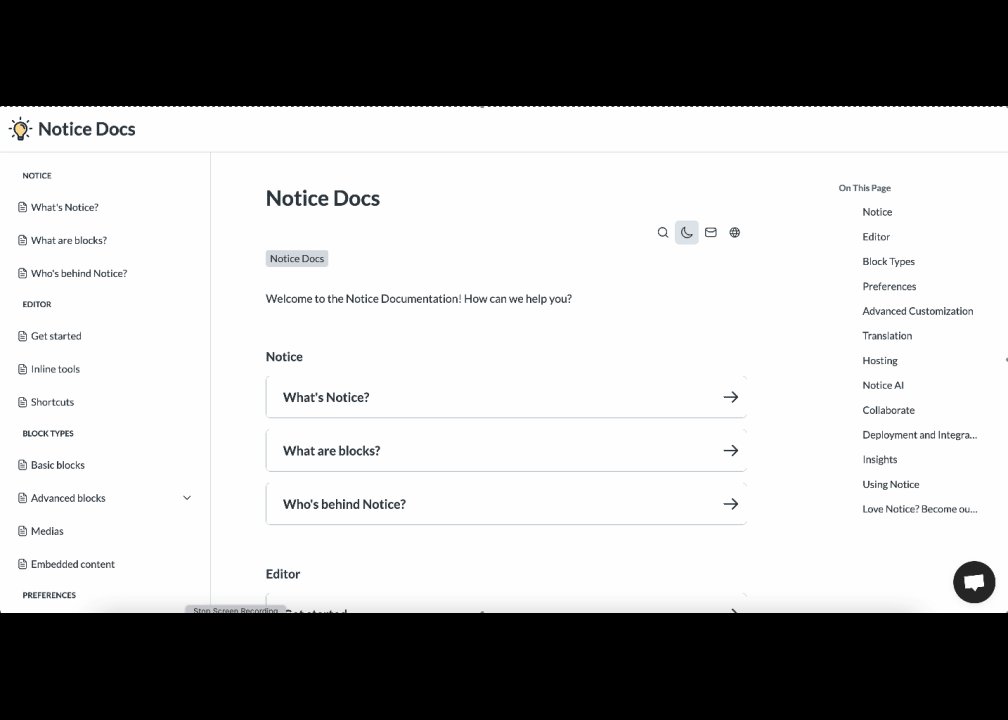
Saviez-vous que vous pouvez forcer n'importe quel site Web à vous montrer son côté sombre ? C'est une astuce intéressante pour vérifier à quoi le vôtre ressemblera si vous décidez de l'adopter.
Forcez-le uniquement pour votre site Web
Quelques étapes :
- Ouvrez le navigateur Chrome sur le site Web que vous souhaitez vérifier
- Ouvrez votre console de développement (CMD + SHIFT + I sur MacOS, F12 sur Windows)
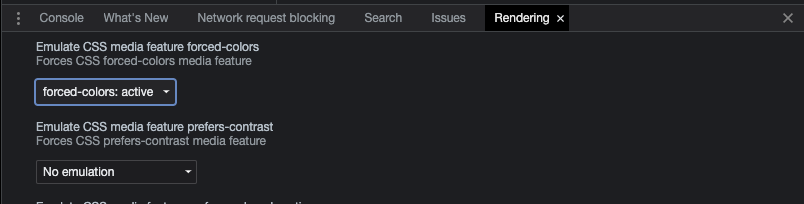
- Cliquez sur le rendu en bas de votre console
- Trouvez "Emuler la fonctionnalité CSS des couleurs forcées" et sélectionnez forced-colors: active

Tada ! Ça devrait être sombre maintenant ⚫️
Forcez-le partout (non recommandé ⚠️)
Copiez-collez ce lien dans votre barre d'adresse : chrome://flags/#enable-force-dark et sélectionnez l'une des options. N'hésitez pas à jouer avec elles si nécessaire.
Vous découvrirez bientôt que cela ne fonctionne pas correctement pour de nombreux sites Web et rend également les sites Web déjà sombres dans d'autres couleurs.
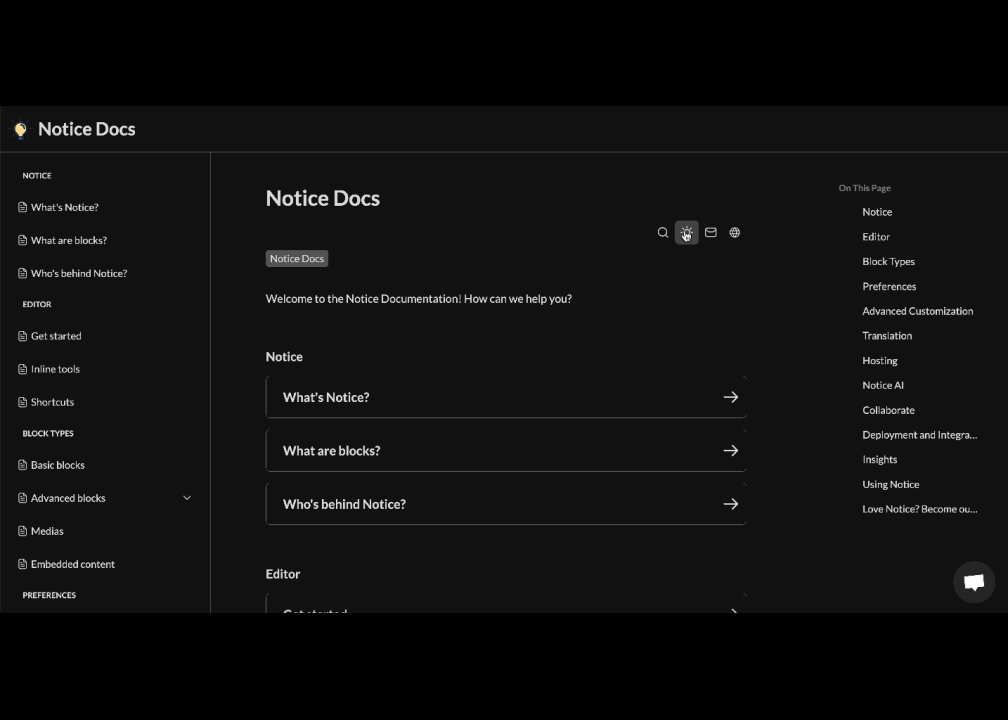
Créez un mode sombre
Choisissez vos couleurs 🎨
Le noir pur est très agressif, le conseil de design matériel est de choisir une nuance de gris foncé pour l'arrière-plan et une couleur de police blanche avec une opacité réduite. C'est exactement ce que nous avons fait pour les couleurs par défaut.
Comment le stocker
Stockez un booléen comme isDarkMode qui sera votre référence. Pour la plupart des cas d'utilisation, il est préférable que ce booléen soit persisté dans le localStorage, ce qui permet au navigateur de se souvenir du choix de l'utilisateur entre les sessions de navigation.
Quand déclencher le mode sombre 🎛
Maintenant vient le moment où vous devez décider si vous allez afficher le mode sombre à l'utilisateur. Selon votre cas d'utilisation et la complexité de l'application, vous pouvez opter pour l'une des options ou une combinaison de toutes.
Requête MatchMedia : préférence de l'appareil de l'utilisateur 🍰
Écoutez la préférence de l'appareil de l'utilisateur en utilisant window.matchMedia("(prefers-color-scheme: dark)").matches en Javascript ou en faisant directement référence à prefers-color-scheme dans votre CSS.
C'est notre déclencheur préféré, la plupart des utilisateurs qui aiment le mode sombre l'apprécient partout, si vous changez les couleurs de votre site Web sans même leur demander, c'est un luxe pour eux. Un peu comme si quelqu'un vous apportait votre dessert préféré sans que vous ne le demandiez.
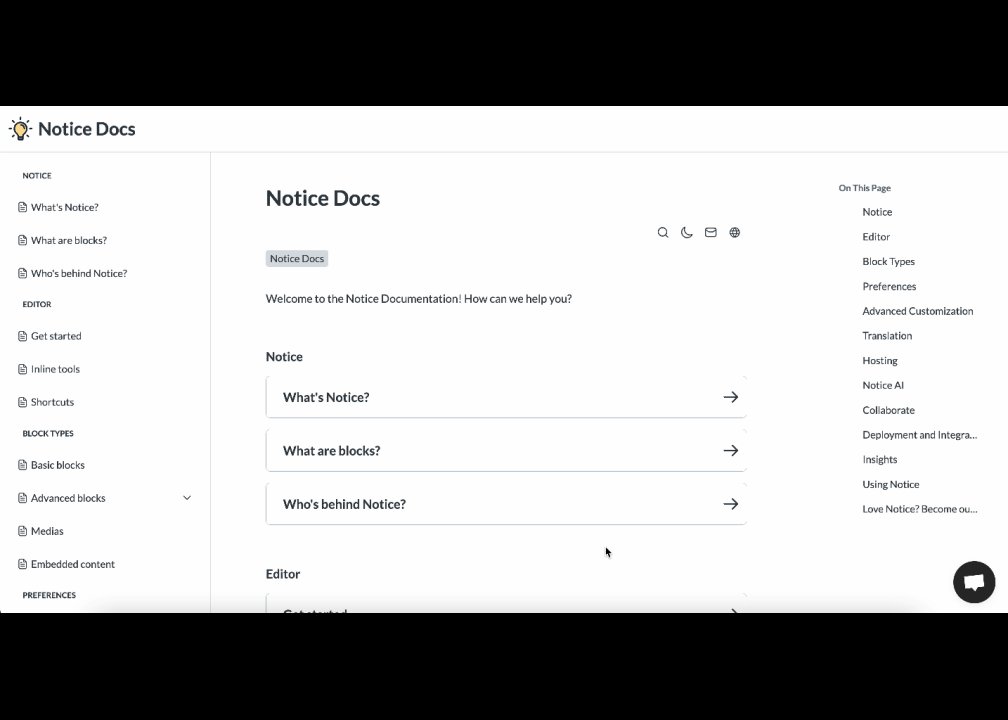
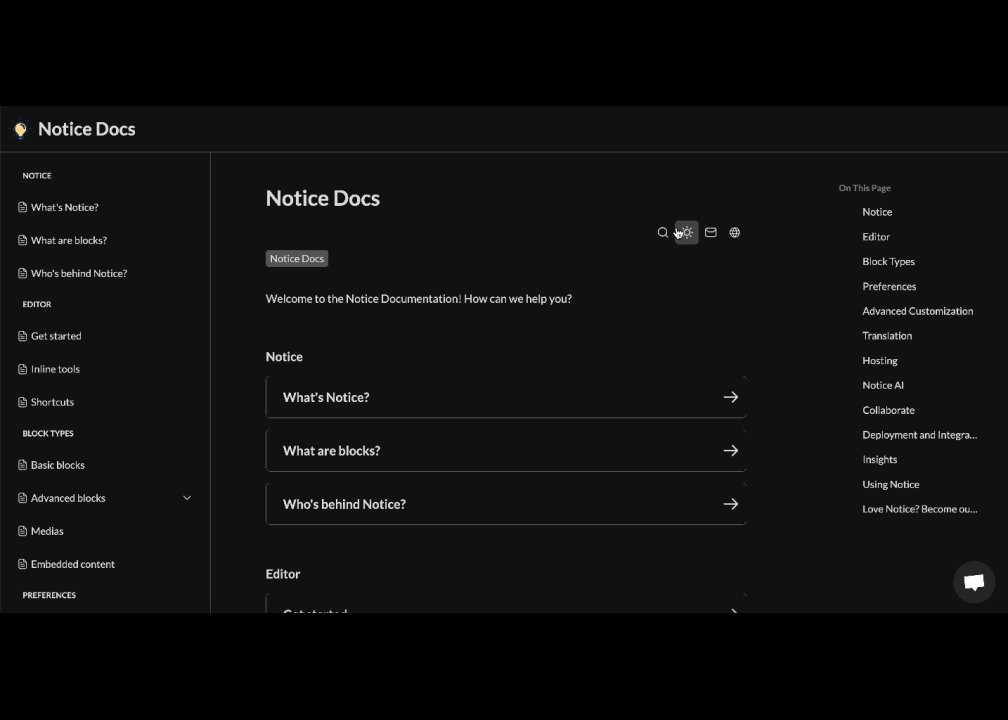
Permettre à l'utilisateur de basculer le mode avec une simple icône
Cette option remplacera celle de matchMedia si elle est utilisée en combinaison


Vérifier l'heure de la journée
Vous pouvez décider que lorsque le soleil se couche, une préférence de l'utilisateur bascule en mode sombre. Javascript le rend très facile pour vous, il vous suffit d'utiliser
var now = new Date();
Assurez-vous de le faire côté client, sinon vous obtiendrez simplement l'heure avec le fuseau horaire sur votre serveur 🤯
Utilisez des propriétés CSS
Les propriétés CSS sont maintenant largement prises en charge et constituent un cas d'utilisation parfait pour le mode sombre. Cela vous permet de remplacer proprement l'ensemble de vos couleurs sans aucune bibliothèque tierce.

Ça ressemblera à ça :
body { --main-font-color: #dedede; --main-bg-color: #121212; } .a-random-class { color: var(--main-font-color); }
Et, si nécessaire, vous pouvez changer cela dynamiquement dans votre application en utilisant la méthode .setProperty() sur le body.
Certaines ressources
- Un article qui approfondit le côté technique des choses > https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web.