Olá pessoal, o modo escuro e as cores de fundo personalizadas agora estão disponíveis no Notice e achei que era um bom momento para compartilhar um pouco de nossa experiência no desenvolvimento disso.

Isso não será exaustivo, mas cobrirá algumas coisas como forçar o modo escuro em qualquer site para ter uma ideia de como ele vai ficar, escolher suas cores e usar propriedades CSS dinamicamente.
Forçar o modo escuro em qualquer site
Você sabia que pode forçar qualquer site a mostrar seu lado escuro? É um truque interessante para verificar como o seu ficará se você decidir usá-lo.
Force-o apenas para o seu site
Alguns passos:
- Abra o navegador Chrome no site que você deseja verificar
- Abra o console do desenvolvedor (CMD + SHIFT + I no MacOS, F12 no Windows)
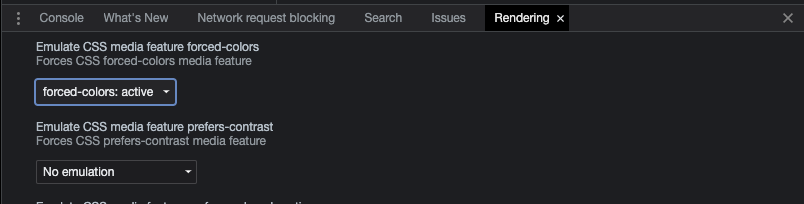
- Clique em renderização na parte inferior do seu console
- Encontre a opção "Emular recurso de mídia CSS forced-colors" e selecione forced-colors: ativo

Tada! Deve estar escuro agora ⚫️
Force-o em todos os lugares (não recomendado ⚠️)
Copie e cole este link na barra de endereço: chrome://flags/#enable-force-dark e selecione uma das opções. Não hesite em brincar com elas, se necessário.
Você logo descobrirá que não funciona corretamente para muitos sites e também renderiza sites já escuros em outras cores.
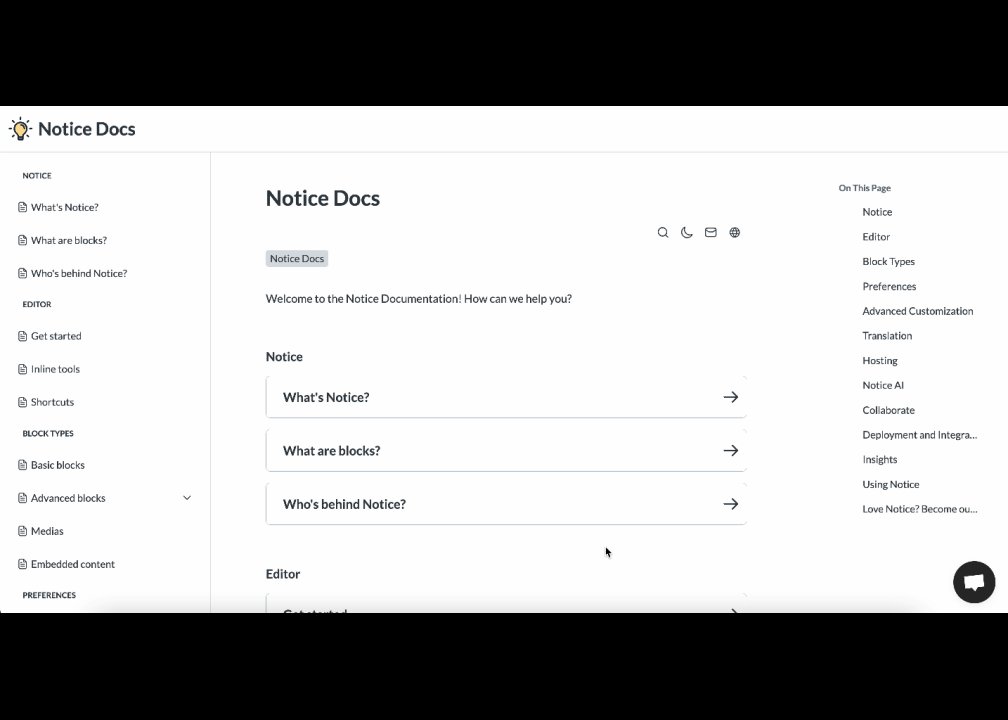
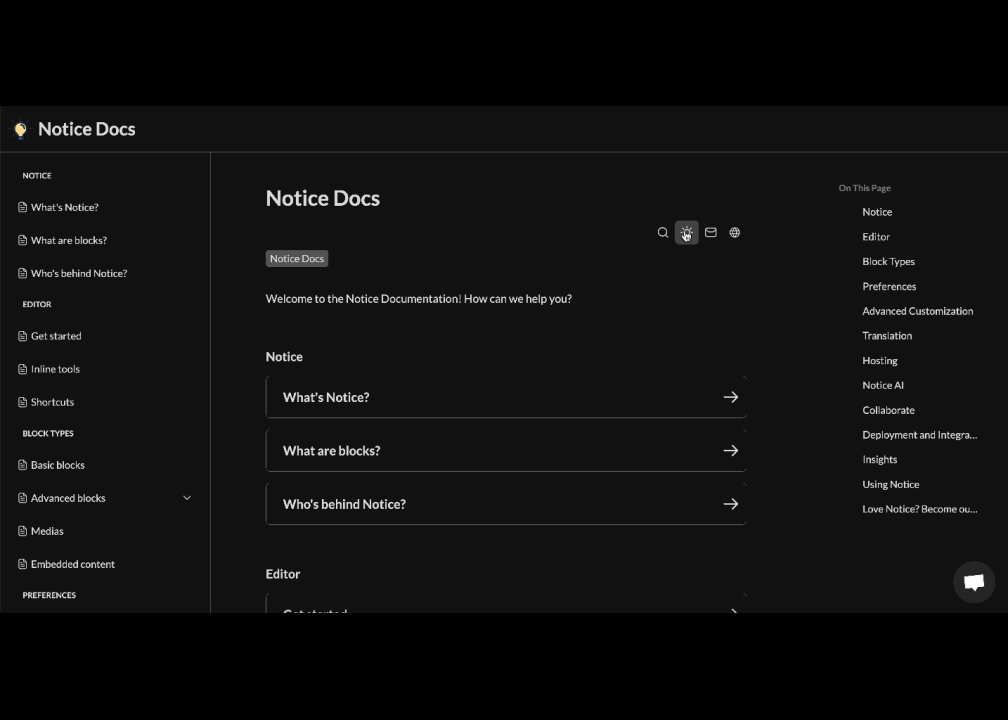
Criar um modo escuro
Escolha suas cores 🎨
O preto puro parece muito agressivo, o conselho do design de materiais é escolher um tom de cinza escuro para o fundo e uma cor de fonte branca com opacidade reduzida. Fizemos exatamente isso para as cores padrão.
Como armazená-lo
Armazene um booleano como isDarkMode que será sua referência. Para a maioria dos casos de uso, é uma boa ideia se esse booleano for persistido no localStorage, fazendo com que o navegador lembre a escolha do usuário entre as sessões de navegação.
Quando ativar o modo escuro 🎛
Agora é a hora de decidir se você vai exibir o modo escuro para o usuário. Dependendo do seu caso de uso e da complexidade do aplicativo, você pode optar por apenas uma das opções ou uma combinação de todas elas.
Consulta de MatchMedia: preferência do dispositivo do usuário 🍰
Ouça a preferência do dispositivo do usuário usando window.matchMedia("(prefers-color-scheme: dark)").matches em JavaScript ou referenciando diretamente prefers-color-scheme em seu CSS.
Este é o nosso gatilho favorito, a maioria dos usuários que gostam do modo escuro o desfrutam em todos os lugares, se você alterar as cores do seu site sem nem mesmo perguntar a eles, é um luxo para eles. Um pouco como se alguém trouxesse sua sobremesa favorita e você nem mesmo tivesse pedido.
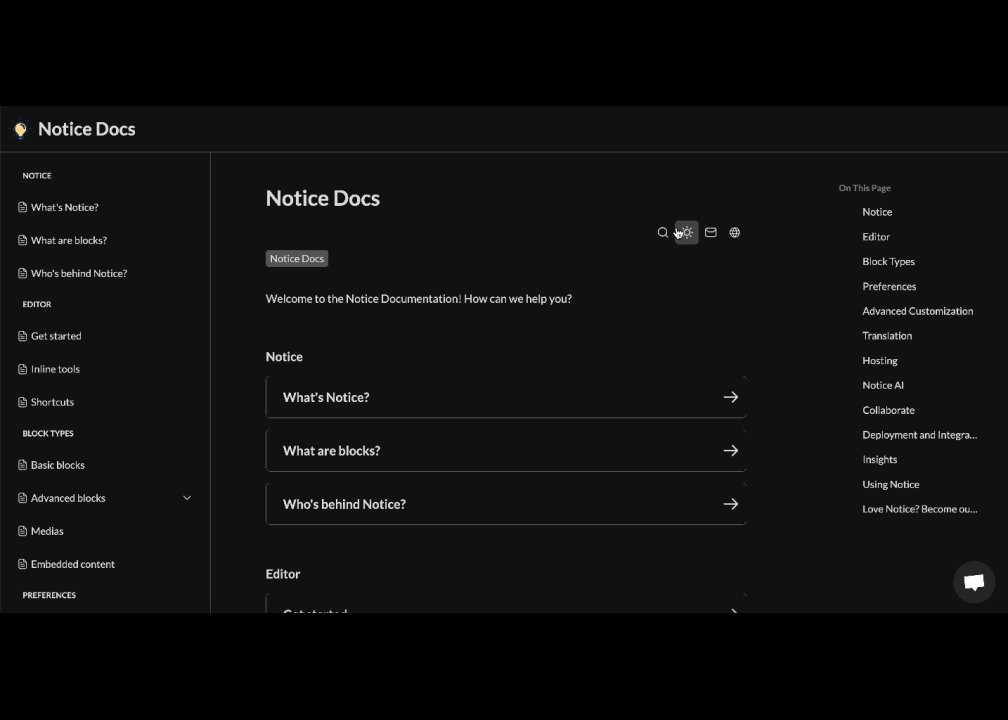
Permitindo ao usuário alternar o modo com um ícone simples
Essa opção irá substituir a opção matchMedia se for usada em combinação


Verificando a hora do dia
Você pode decidir que quando o sol se põe, a preferência do usuário deve mudar para o modo escuro. O Javascript torna isso muito fácil para você, basta usar
var now = new Date();
Certifique-se de fazer isso no cliente, caso contrário, você só obterá a hora com o fuso horário em seu servidor 🤯
Usar propriedades CSS
As propriedades CSS agora são amplamente suportadas e um caso de uso perfeito para o modo escuro. Isso permite trocar todo o conjunto de cores de forma limpa, sem a necessidade de bibliotecas de terceiros.

Vai ficar assim:
body { --main-font-color: #dedede; --main-bg-color: #121212; } .a-random-class { color: var(--main-font-color); }
E, se necessário, você pode alterar dinamicamente isso em seu aplicativo usando o método .setProperty() no body.
Algum recurso
- Um artigo que explora mais a parte técnica das coisas > https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web.