Voici la chose : les développeurs front-end devraient considérer les solutions no-code comme leurs alliées.
Ce débat sans fin du code contre le no-code ne mène nulle part. La meilleure solution est de les combiner tous les deux.
Et pour cela, nous avons besoin d'un système de blocs pour le contenu.
Le scénario actuel
En ce moment, les startups ont deux options :
- Créer leur site web sur une plateforme no-code comme Webflow
- Ou coder leur site web à partir de zéro
Le premier pourrait permettre de mettre votre site web en ligne plus rapidement, mais vous dépendrez de la plateforme choisie. Cela signifie que vous paierez le prix qu'ils choisissent et que vous construirez autour de leurs contraintes imposées.
Ce dernier vous donne une totale liberté. Vous pouvez littéralement créer tout ce que vous voulez. Mais une flexibilité totale signifie que vous aurez besoin de plus de temps pour mettre en place votre site web.
Pour être honnête, aucune de ces options n'est parfaite. Mais cela n'est pas un problème avec le no-code. Après tout, l'intérêt pour le no-code ne cesse de croître au fil des années. Le problème réside dans la manière dont le no-code s'intègre dans le reste de notre travail.
C'est pourquoi nous proposons un terrain d'entente : une combinaison des deux, qui conviendra à autant de cas d'utilisation que possible.

Fusionner le code et le no-code
Pour les mélanger, nous devons changer la façon dont le no-code s'intègre dans le web.
La principale raison pour laquelle le choix entre le code et le no-code est si binaire est que les outils no-code ne sont pas si flexibles. Les plus grandes plateformes no-code du marché vous obligent à les utiliser dans leur intégralité : vous ne pouvez pas simplement créer quelques pages de destination sur votre propre domaine, et vous ne pouvez pas rapidement styliser une partie d'une page et l'intégrer dans un code existant.
La flexibilité du no-code est en réalité une illusion.
Jetez un coup d'œil aux plateformes no-code les plus populaires. Aucune d'entre elles ne vous offre la flexibilité de fusionner le code et le no-code.
Glide, Bubble, Webflow, Airtable, Softr - tous vous obligent à adopter leur structure de contenu principale.
Pour mélanger les deux approches - et ainsi permettre aux développeurs front-end de profiter de la rapidité de travail avec le no-code - nous devons permettre au no-code de s'intégrer dans le code existant, libérant les développeurs des tâches répétitives et leur fournissant des outils pour expédier plus rapidement.
Une approche basée sur les blocs pour le no-code
Nous avons rencontré ce problème et c'est ainsi que nous avons commencé avec Notice.
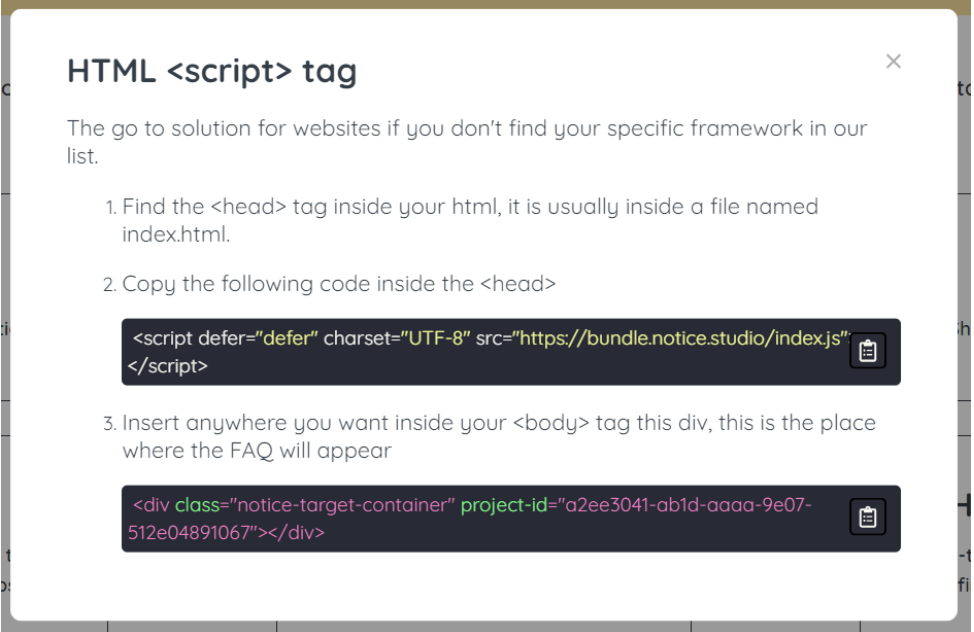
Au lieu de forcer les utilisateurs à faire un choix binaire entre le "code" et le "no-code", nous permettons aux développeurs d'intégrer des composants dans leur code, tels que des FAQ, des offres d'emploi, des articles de blog ou tout autre élément qu'ils souhaitent.
Une fois que le code est collé, n'importe qui dans l'équipe peut aller dans l'éditeur de Notice et effectuer les modifications souhaitées. Changements de style, nouvelle structure, copie mise à jour - tout est possible.
Pour donner un cas d'utilisation pratique :
Imaginez que le responsable marketing souhaite inclure une FAQ sur l'une des pages de destination. Il vous envoie un message sur Slack.
Vous obtenez une copie, une structure, un style - tout ce dont vous avez besoin pour commencer. Mais au lieu de coder cela dans la page, il vous suffit de coller une ligne de code dans la page. Après cela, vous ou n'importe qui dans l'équipe pouvez aller dans l'éditeur de Notice et modifier le style et la copie. C'est la flexibilité et la rapidité du no-code combinées avec du code existant !

Maintenant, comparez cette approche avec les deux autres que nous avons initialement décrites :
Pour commencer, vous ne pourriez pas intégrer uniquement une FAQ sur votre page en utilisant les outils no-code actuels. Point final.
Et si vous vouliez coder cela, vous dépenseriez un temps infiniment plus long. Sans parler du fait que toute mise à jour future signifierait que vous devriez vous éloigner de votre flux de travail pour les implémenter.
Il est temps de mélanger le meilleur des deux mondes
Ce débat sans fin doit prendre fin.
La réponse se trouve au milieu - intégrer des outils no-code dans nos flux de travail afin de travailler plus rapidement et d'avoir plus de temps libre pour relever des défis complexes.



