Hey guys a small video tutorial that explains how to create an FAQ on Webflow. The UX has changed a bit since but the steps remain the same ;).
You can check our own example here.
Reminder: you need a paid subscription to Webflow for it to work 💰
Create an account and FAQ on Notice
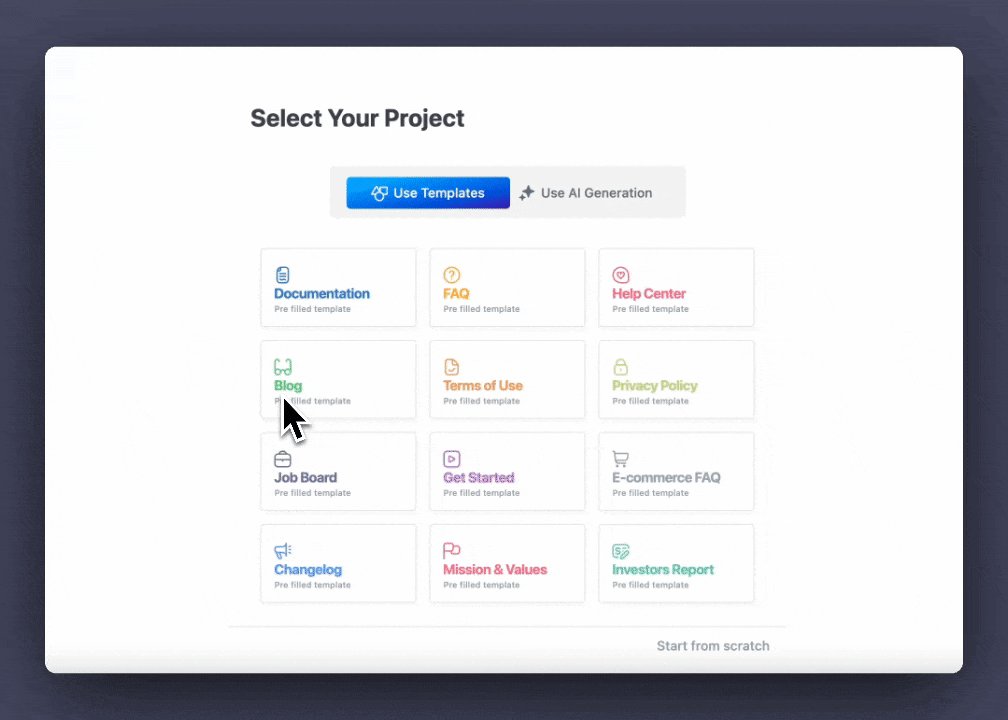
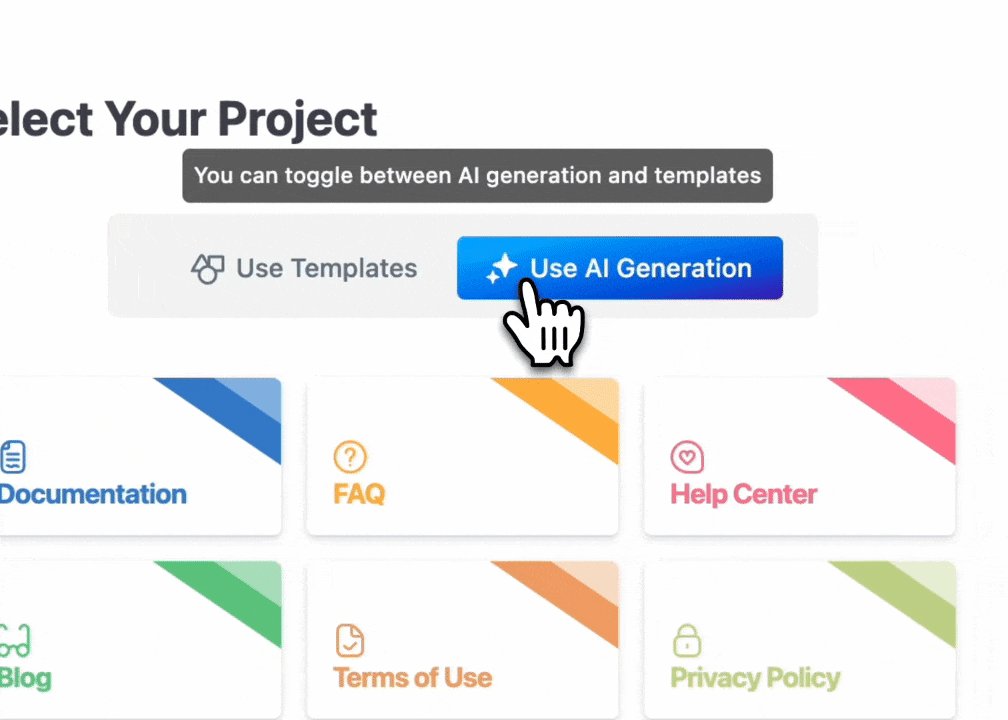
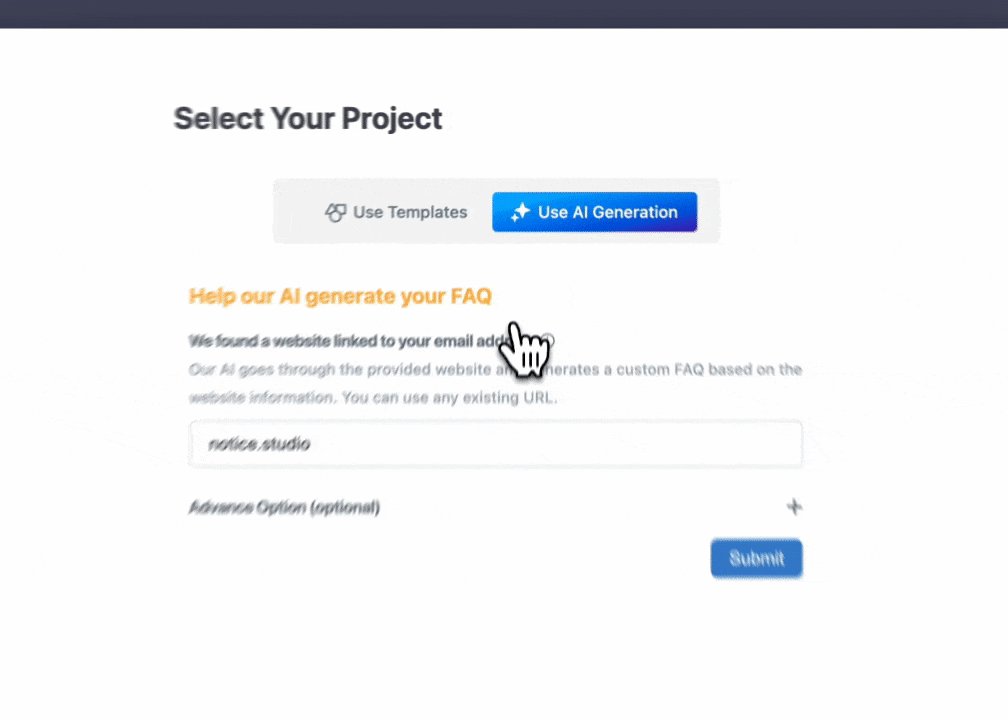
Click here to sign up or login. You will then be prompted to create your first project. Just select FAQ.

You can now enter some content in your first article and customize your FAQ.
Deploy your FAQ
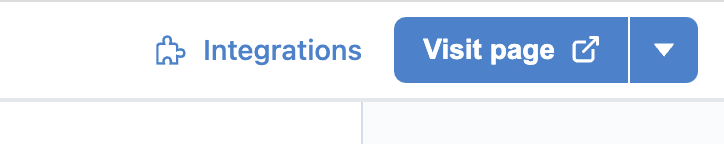
Click on the Integrations icon on the top bar 🚀

Then select Webflow and paste the first snippet of code.
Webflow
Webflow settings
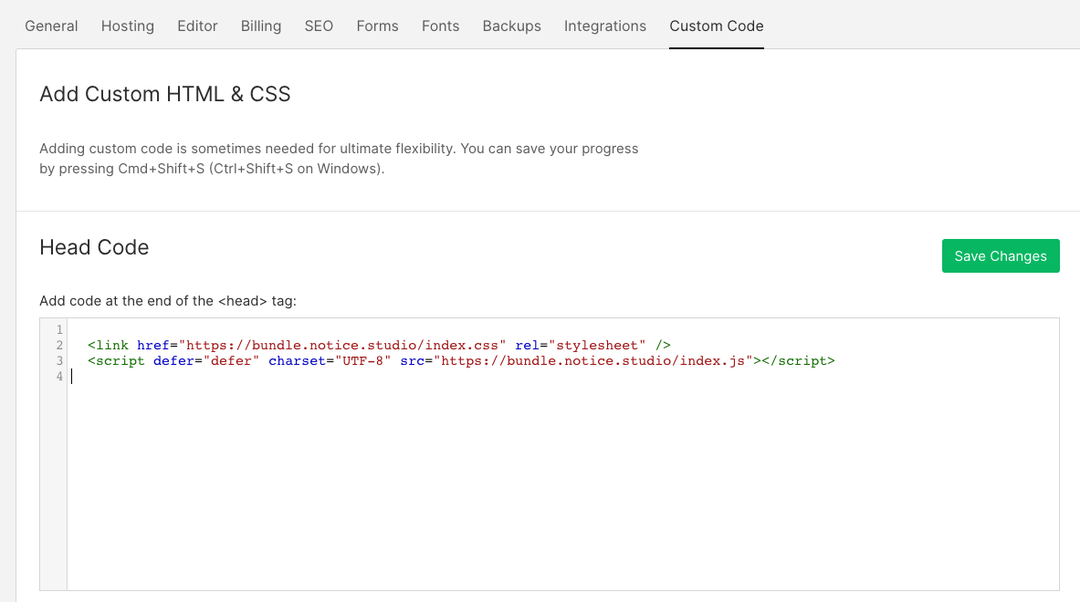
Login to your Webflow account, go to your project settings, and find the "Custom code" tab.

Here you can copy/paste the first snippet of code. Don't forget to click on "Save Changes".
Webflow editor
Now, go to the Webflow editor and pick a place where you want to put your FAQ. Click on it and then add an "Embed block".

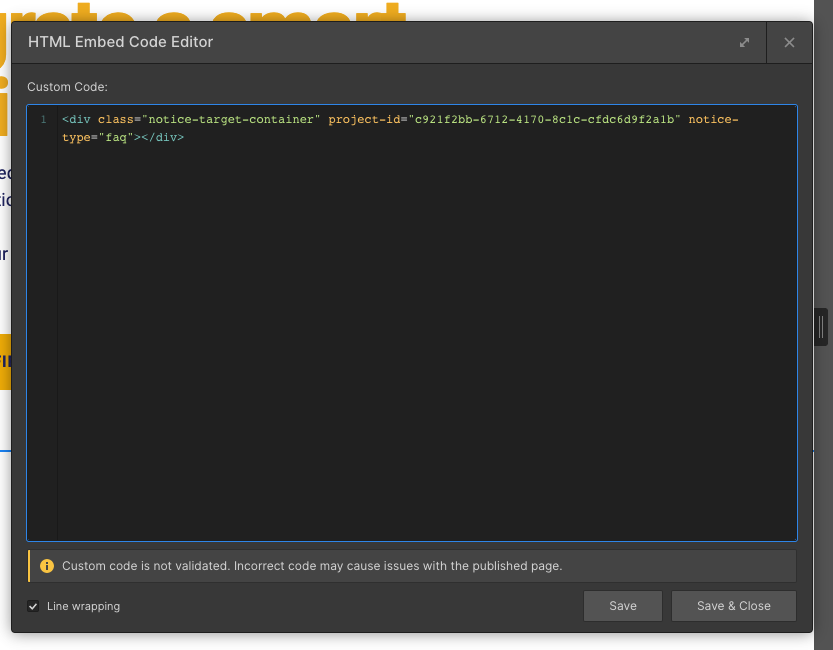
In the Embed code, copy paste the second snippet.

Congrats 🎉
You are done.